In der heutigen komplexen digitalen Umgebung ist die Fähigkeit von Anwendungen, sich nahtlos an verschiedene Geräte und Bildschirmgrößen anzupassen, von entscheidender Bedeutung. Bei Coleida erkennen wir die Notwendigkeit dieser Anpassungsfähigkeit und haben es uns zur Aufgabe gemacht, unseren Kunden dabei zu helfen, die Vorteile der responsiven App-Entwicklung voll auszuschöpfen.
In diesem Blogbeitrag werden wir einen fundierten Einblick in unsere Methoden zur Erstellung von Canvas Apps geben, die sich optimal an den zur Verfügung stehenden Platz auf jedem Gerät – ob Computer, Tablet oder Smartphone – anpassen. Wir werden die Prozesse und Techniken, die wir verwenden, Schritt für Schritt erklären, um eine klare und verständliche Anleitung zu bieten.
App-Einstellungen
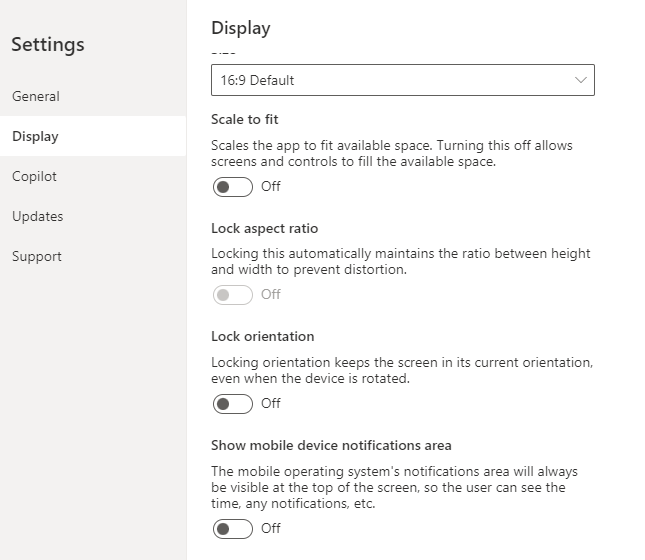
In den Einstellungen einer Power App muss für die Fähigkeiten des responsiven Designs die Option „Passend skalieren“ deaktiviert sein. Diese Einstellung ist standardmäßig aktiviert, so dass die Größe des App-Bildschirms an den verfügbaren Platz auf dem Gerät angepasst wird. Da wir aber wollen, dass die Steuerelementen den verfügbaren Platz füllen, wird die Einstellung ausgeschaltet. Die App passt sich an das Seitenverhältnis des Geräts an, auf dem sie läuft, und nimmt den gesamten verfügbaren Platz ein. Die App ist nicht skalierbar, sodass auf Bildschirmen mehr Informationen angezeigt werden können. Bei dieser Deaktivierung wird auch automatisch „Seitenverhältnis sperren“ deaktiviert.
Responsive Design bedeutet auch, dass die Bildschirmgröße sich während das Endgerät entweder horizontal oder vertikal verwendet wird, anpasst. In den Einstellungen ist es deshalb empfehlenswert „Bildschirmausrichtung sperren“ zu deaktiveren.

AppSettings
Nutzung von Containern
Um unseren App-Screen zu gliedern, nutzen wir einen Container. Hier können wir unterscheiden zwischen:


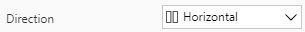
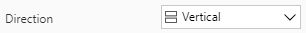
Je nach Größe des Screens oder der App, kann auch die Ausrichtung der Container bestimmt werden mit z.B. If(App.Width < 600, LayoutDirection.Vertical, LayoutDirection.Horizontal).
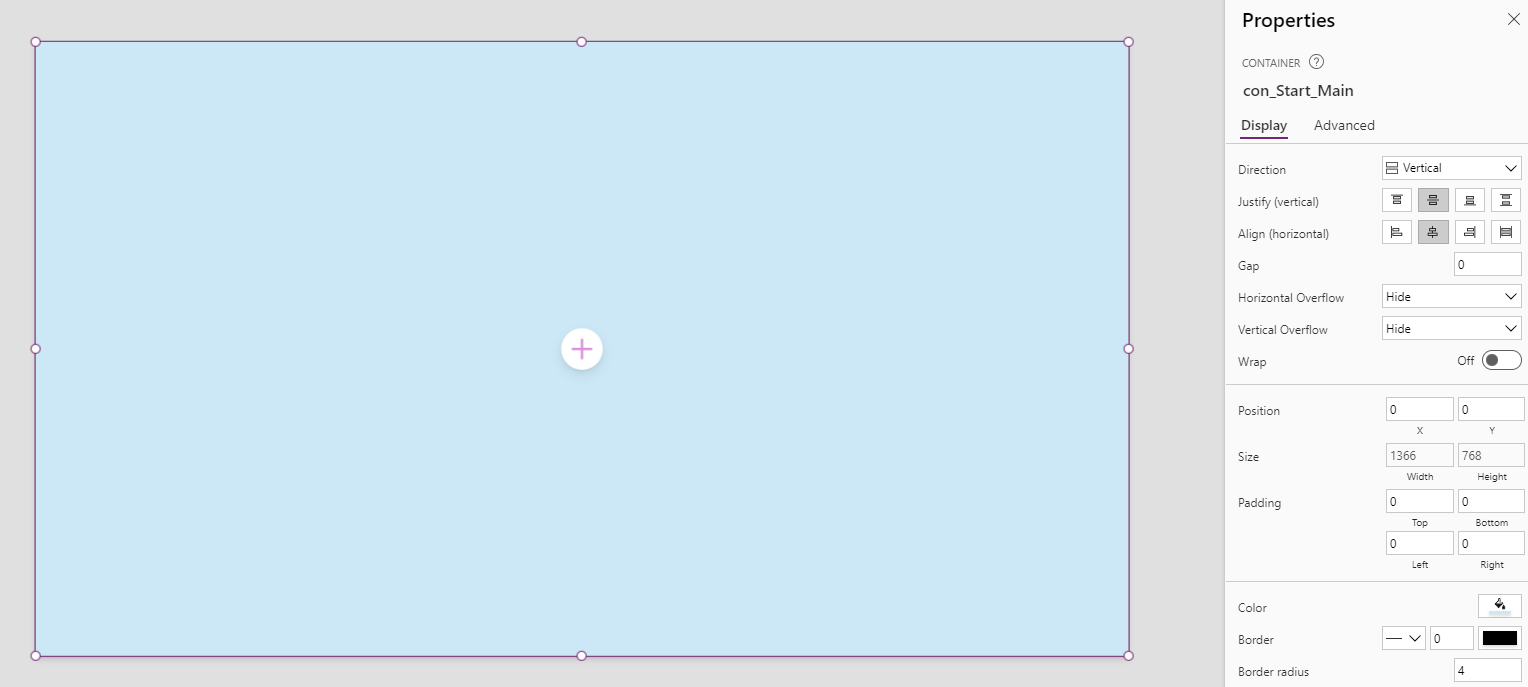
Wir fügen einen Vertikalen Container ein, der die gesamte Bildschirmbreite und -höhe einnimmt:
Wir setzen die Eigenschaft LayoutJustifyContent auf Center, die Eigenschaft LayoutAlignContent auf Center und verwenden eine Fill-Color unserer Wahl.

ContainerMain
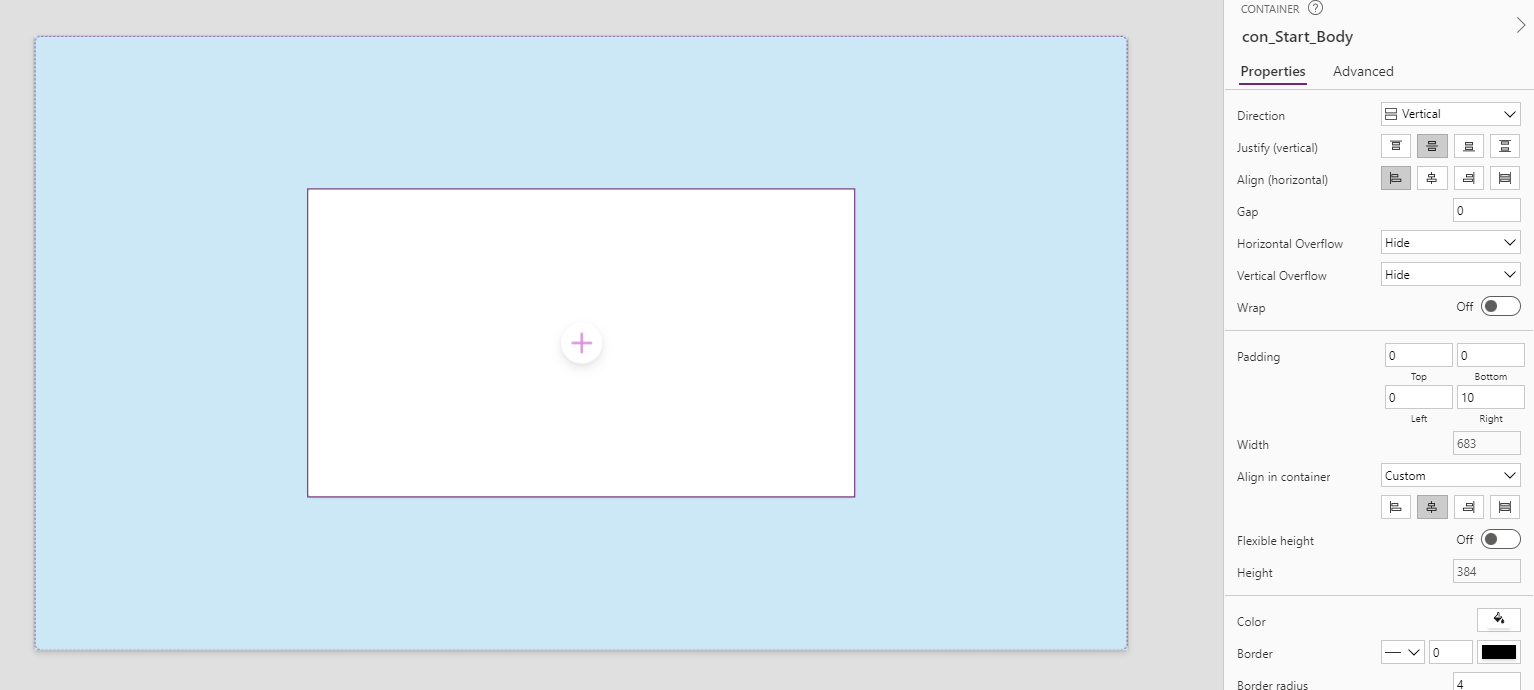
Nun beginnen wir mit dem Einfügen unseres Contents. Hierzu starten wir mit einem weiteren, vertikalen Container und den Eigenschaften:
Wir setzen die Eigenschaft LayoutJustifyContent auf Center, die Eigenschaft LayoutAlignContent auf Start und verwenden eine Fill-Color unserer Wahl.

ContainerBody
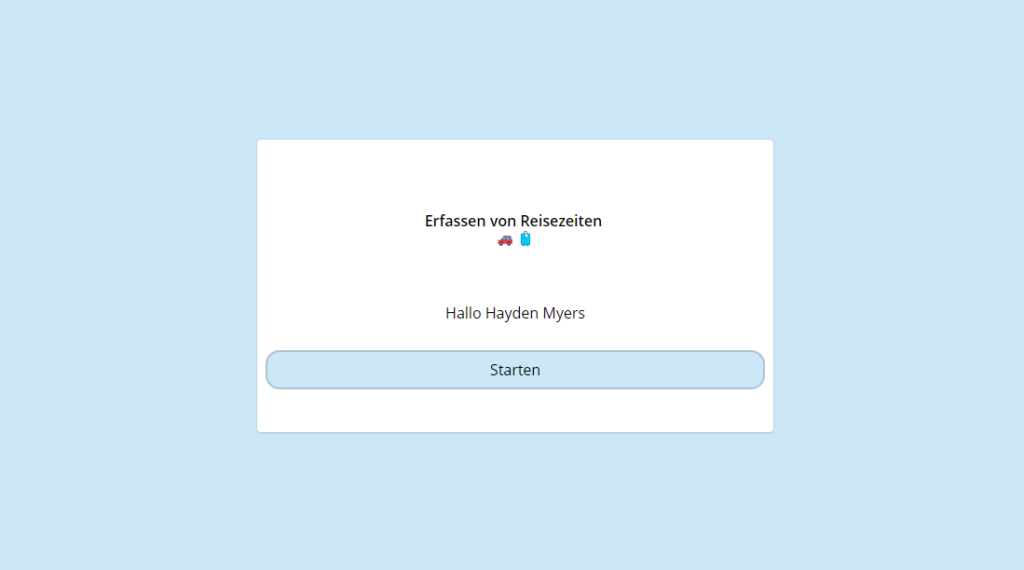
In diesem Container fügen wir nun unsere Content-Steuerelemente ein:
Mit der Eigenschaft “AlignInContainer“ und der Auswahl “Stretch” nimmt das Steuerelement immer die gesamte Breite/Höhe des übergeordneten Containers ein.

Responsive Bildschirmgröße
Die Bildschirmgröße kann über die Funktion „App.ActiveScreen.Size“ abgefragt werden. Hier gibt es die Stufen:

AppActiveScreenSize
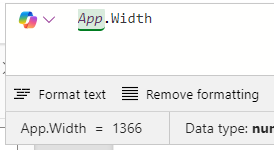
Die verfügbare Bildschirmbreite und -höhe können über die Funktionen App.Width und App.Height abgerufen werden. Soll eine App-Breite abhängig von der Screen-Breite des Endgerätes sein, kann z.B. die Funktion über eine If-Abfrage gestellt werden:
If(App.Width < 600, ‘Steuerelement sichtbar’, ‘Steuerelement nicht sichtbar’).

AppWidth

AppHeight
Responsive Steuerelemente
Auch die Schriftgröße kann bei Bedarf auf die Größe der App oder des Screens mit Hilfe der folgenden Einstellungen angepasst werden:
Neben der Schriftgröße können auch die Breite und Höhe von Steuerelementen an die Größe der App oder des Screens angepasst werden:
Soll ein Steuerelement nur bei einer bestimmten Größe der App oder des Screens sichtbar sein? Kein Problem:
Wir setzen die Schriftgröße unserer zwei Textlabels und des Buttons auf Folgendes:
FontSize = Switch(App.ActiveScreen.Size, 4, 14, 3, 12, 10)

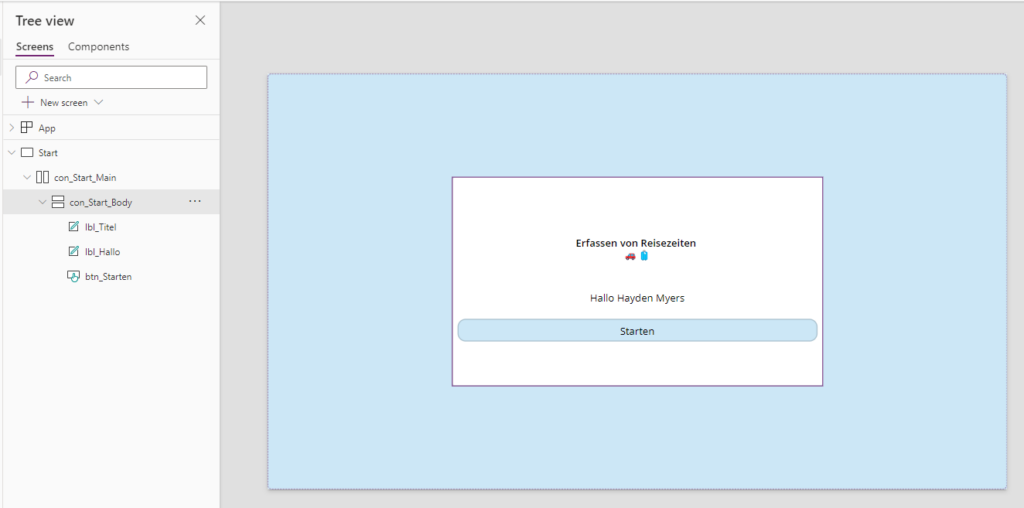
PowerAppsStudio
Tipps für Perfektionisten
1. Setzen einer maximalen App-Breite und einer maximalen Höhe, um die maximale Bildschirmgröße zu begrenzen, setzen wir die Breite eines unserer Container auf:
2. Nutzung von LayoutGaps
Um einen angemessenen Abstand zwischen den einzelnen Elementen im Container zu gewährleisten, ist es ratsam, eine Lücke im Container zu definieren. Zum Beispiel ein Wert von 10.

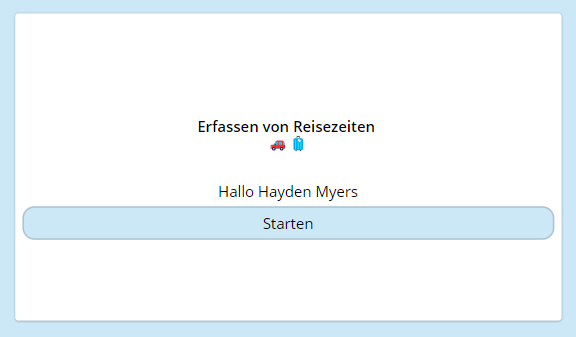
Vorher

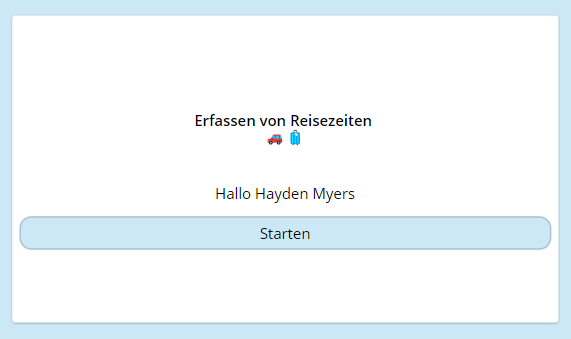
Nachher
3. Nutzung von Padding
Zusätzlich zu dem zuvor definierten Abstand ist es ratsam, ein Padding zu definieren, um den Abstand zwischen den Elementen und den Rändern konstant und klar zu halten, zum Beispiel auf jeweils 10.

Vorher

Nachher
4. Nutzung von Schatten
Um Steuerelemente innerhalb eines Containers von anderen Containern sichtbar abzugrenzen bzw. abzuheben, kann eine Schattenstufe gesetzt werden.

Vorher

Nachher
Jetzt ist es an der Zeit, die App zu testen und fertig sind wir!
Mit diesen Schritten sollte Ihr responsives Design auf jedem Gerät und jeder Bildschirmgröße optimal funktionieren.

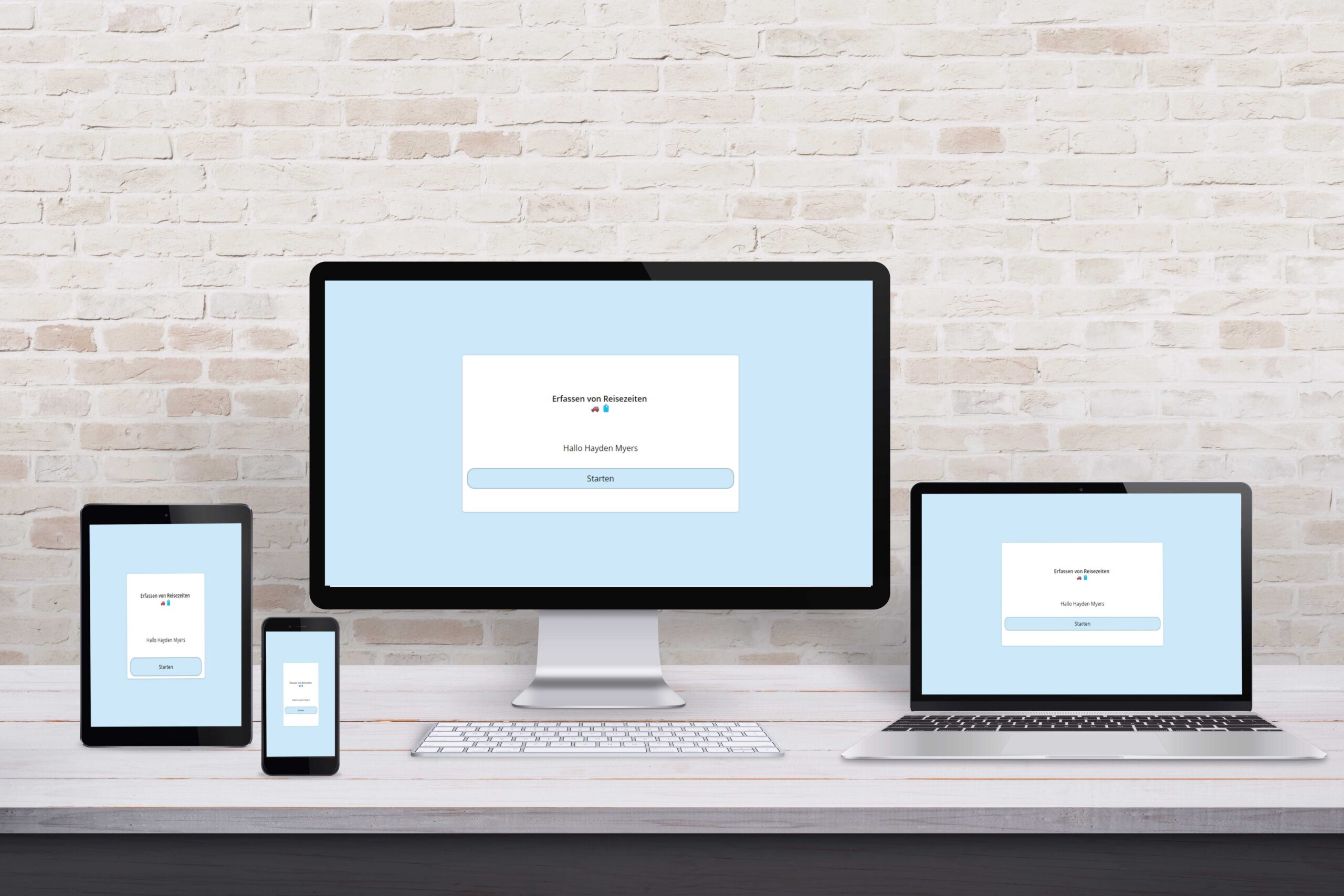
Computer

SmartphoneQuadrat

Smartphone
Fazit
Zusammenfassend lässt sich sagen, dass die Fähigkeit, responsiv zu sein und sich nahtlos an verschiedene Geräte und Bildschirmgrößen anzupassen, heute ein entscheidender Faktor für den Erfolg einer App ist. Bei Coleida haben wir uns dieses Prinzip zu eigen gemacht und bieten unseren Kunden technisch fundierte Lösungen, die genau diese Anforderung erfüllen.
Im Laufe dieses Blogbeitrags haben wir Ihnen einen detaillierten Einblick in unseren Prozess zur Erstellung von Canvas Apps gegeben, die sich optimal an den verfügbaren Platz auf jedem Gerät anpassen. Wir hoffen, dass diese Schritt-für-Schritt-Anleitung Ihnen hilft, die Vorteile der responsiven App-Entwicklung besser zu verstehen und für Ihre eigenen Projekte zu nutzen.
Wir bei Coleida bleiben immer am Puls der Zeit, erforschen kontinuierlich neue Technologien und Best Practices, um unseren Kunden die besten Lösungen zu bieten. Wir freuen uns darauf, unsere Erkenntnisse und Erfahrungen auch weiterhin mit Ihnen zu teilen und gemeinsam die Zukunft der App-Entwicklung zu gestalten.
Letztendlich geht es bei der responsiven App-Entwicklung nicht nur um Technik und Code, sondern um die Bereitstellung einer positiven Benutzererfahrung, die Benutzer auf allen Geräten genießen können.