Power Apps ist eine beeindruckende Plattform, die es ermöglicht, personalisierte Apps für Ihr Unternehmen zu entwickeln. Eine der wichtigsten Funktionen von Power Apps ist die Möglichkeit, offline zu arbeiten, Daten zu sammeln und zu speichern, wenn keine Internetverbindung verfügbar ist. Sobald die Verbindung wieder hergestellt ist, werden die Daten automatisch synchronisiert. Heute möchten wir die Unterschiede und Möglichkeiten dieser Offline-Funktionalität in Bezug auf zwei beliebte Datenquellen, Microsoft Dataverse und SharePoint, untersuchen.
Offline-Funktionalität mit Microsoft Dataverse
Allgemeine Anforderungen
- Die Canvas App muss sich in einer Lösung befinden.
- Der Ersteller einer offlinefähigen App muss die Rolle des Umgebungserstellers, Systemadministrators oder Systemanpasser besitzen.
- User mit der Basic-Benutzer können die offlinefähige Anwendung nicht öffnen. Diese Rolle benötigt wenigstens Leseberechtigung auf Canvas App und offlinefähige Tabellen.
Vorgehen
Für den ersten Schritt erstellen wir uns eine Lösung mit einer Dataverse Tabelle „Ablesung Zähler“.
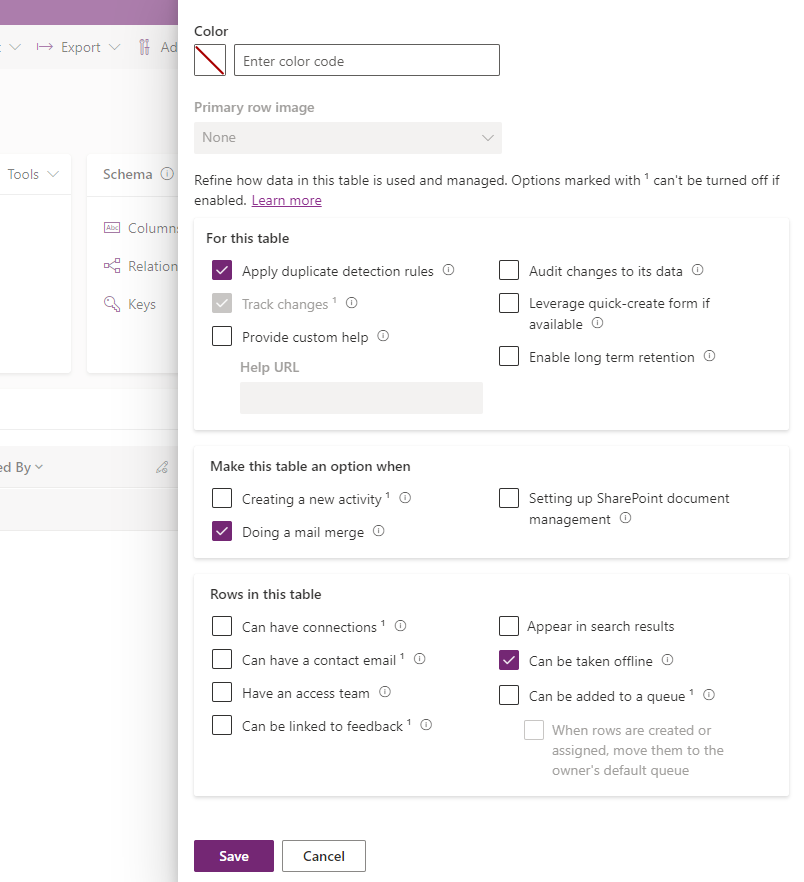
Wir möchten, dass die Tabelle für unsere Power App auch Offline-Daten abspeichert. Hierzu müssen wir in den erweiterten Optionen der Tabelle die Einstellung „Kann offline geschaltet werden“ aktivieren.

ActivateOfflineFunctionalityDataverseTable
Zudem besitzt die Dataverse-Tabelle eine Spalte zur Eingabe der Zählernummer und eine Spalte zur Eingabe des Zählerstandes.
| GUID | Zaehlernummer (Spaltentyp Text) | Zaehlerstand (Spaltentyp Nummer) |
|---|---|---|
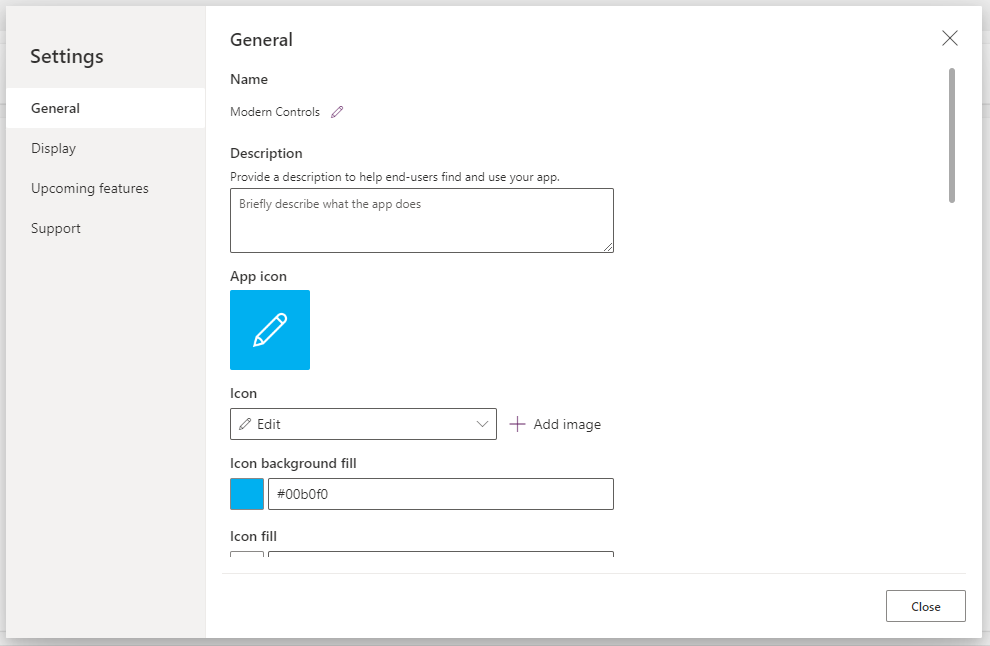
Als zweiten Schritt erstellen wir uns eine Canvas App „Offline App“. Im Power Apps Studio aktivieren wir für die Power App im Bereich „Allgemein“ die Einstellung „Kann offline verwendet werden“.

ActivateOfflineFunctionalityCanvasApp
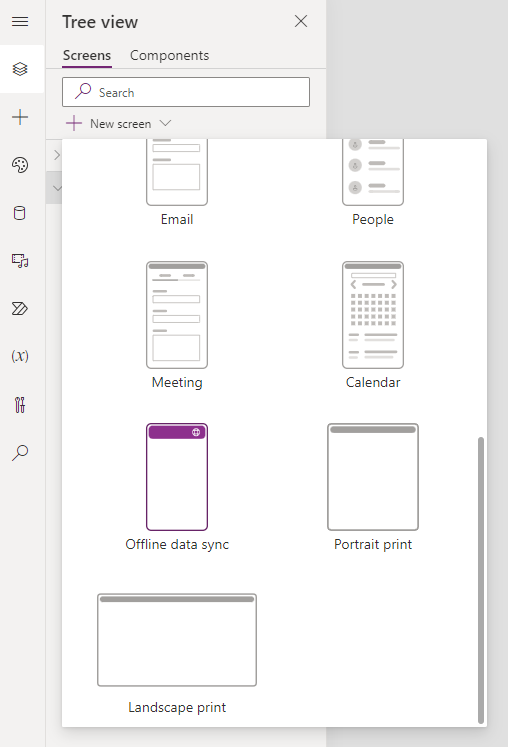
Sobald dies aktiviert ist, wird automatisch ein Offline-Screen eingefügt. Diese Screen-Vorlage „Offline data sync“ enthält ein globales Symbol im Header, welches die Verbindung und den Status der Synchronisierung anzeigt und bereits mit Funktionen für das Icon-Symbol, die Sichtbarkeit und das OnSelect ausgestattet ist.

AppOfflineTemplate
Für das dritte Merkmal benötigen wir ein Offline-Userprofil. Mit diesem User ist es für Benutzer der App möglich, die Offline-Daten auf Dataverse abzuspeichern.
Als letzten Schritt müssen wir nur noch unsere Canvas App mit Steuerelementen (Formular und Icon) und Funktionen ausbauen. Auf dem OnSelect des Speichern-Symbols benötigen wir lediglich einen Patch-Befehl für das Speichern der Daten in die Datenquelle.
<
//Den Datensatz in die Datenquelle speichern
Patch(
‚Ablesung Zaehlers‘,
Defaults(‚Ablesung Zaehlers‘),
Form.Updates
);
//Das Formular zurücksetzen
ResetForm(Form);
//Das Formular auf Neu setzen
NewForm(Form)
>
Patch-Befehl

Dataverse_CanvasApp
Mit diesen wenigen Schritten können Daten in Dataverse abgespeichert werden.
Offline Funktionalität mit SharePoint Online
Allgemeine Anforderungen
- Die Canvas App muss sich nicht zwingend in einer Lösung befinden. Ist aber ratsam, da so die gesamte Applikation mitsamt der Tabellen an einem „Ort“ verwaltet wird.
- Für die Erst-Nutzung der Offline-Daten muss die App erstmalig mit dem Internet verbunden sein, um die Tabellen und Daten auf den Speicher des Gerätes zu laden.
Vorgehen
Für den ersten Schritt erstellen wir uns eine Lösung und eine SharePoint-Seite mit einer SharePoint-Liste „Ablesung Zaehler“. Diese Liste sieht folgendermaßen aus:
| ID | Zaehlernummer (Spaltentyp Text) | Zaehlerstand (Spaltentyp Nummer) |
|---|---|---|
Ähnlich zu dem Vorgehen mit der Datenquelle Dataverse, erstellen wir uns in der Lösung eine Canvas App mit der Screen-Vorlage „Offline data sync“. Der ausschlaggebende Unterschied hier ist, dass wir mit der Funktion „ClearCollect und SaveData() & LoadData() arbeiten.
Gehen wir das Ganze schrittweise an. Auf App.OnStart in unserer Canvas App setzen wir folgenden Code:
//Nicht gespeicherte Datensätze aus dem Speicher des Gerätes laden
LoadData(
colSPUnsavedAblesungZaehler,
„localSPUnsavedAblesungZaehler“,
true
);
//Nicht gespeicherte Datensätze in die Datenquelle speichern
Patch(
‚Ablesung Zaehler‘,
colSPUnsavedAblesungZaehler
);
//Die Collection leeren
Clear(
colSPUnsavedAblesungZaehler
);
Patch-Befehl
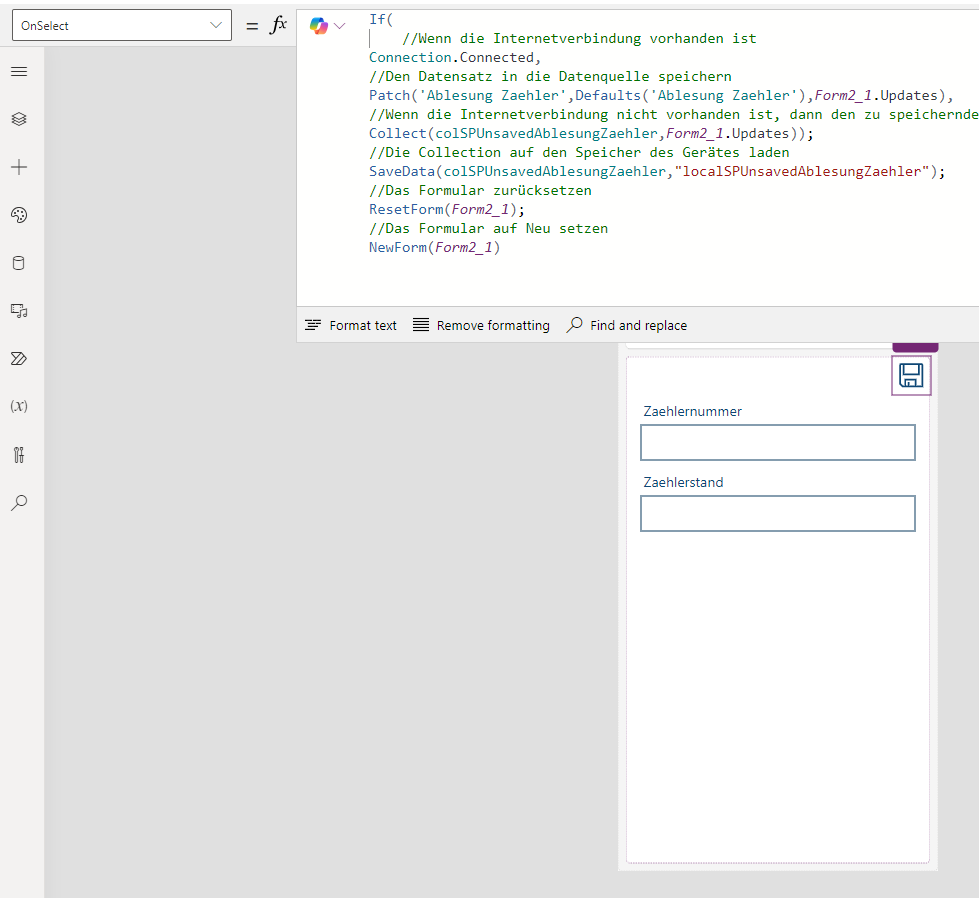
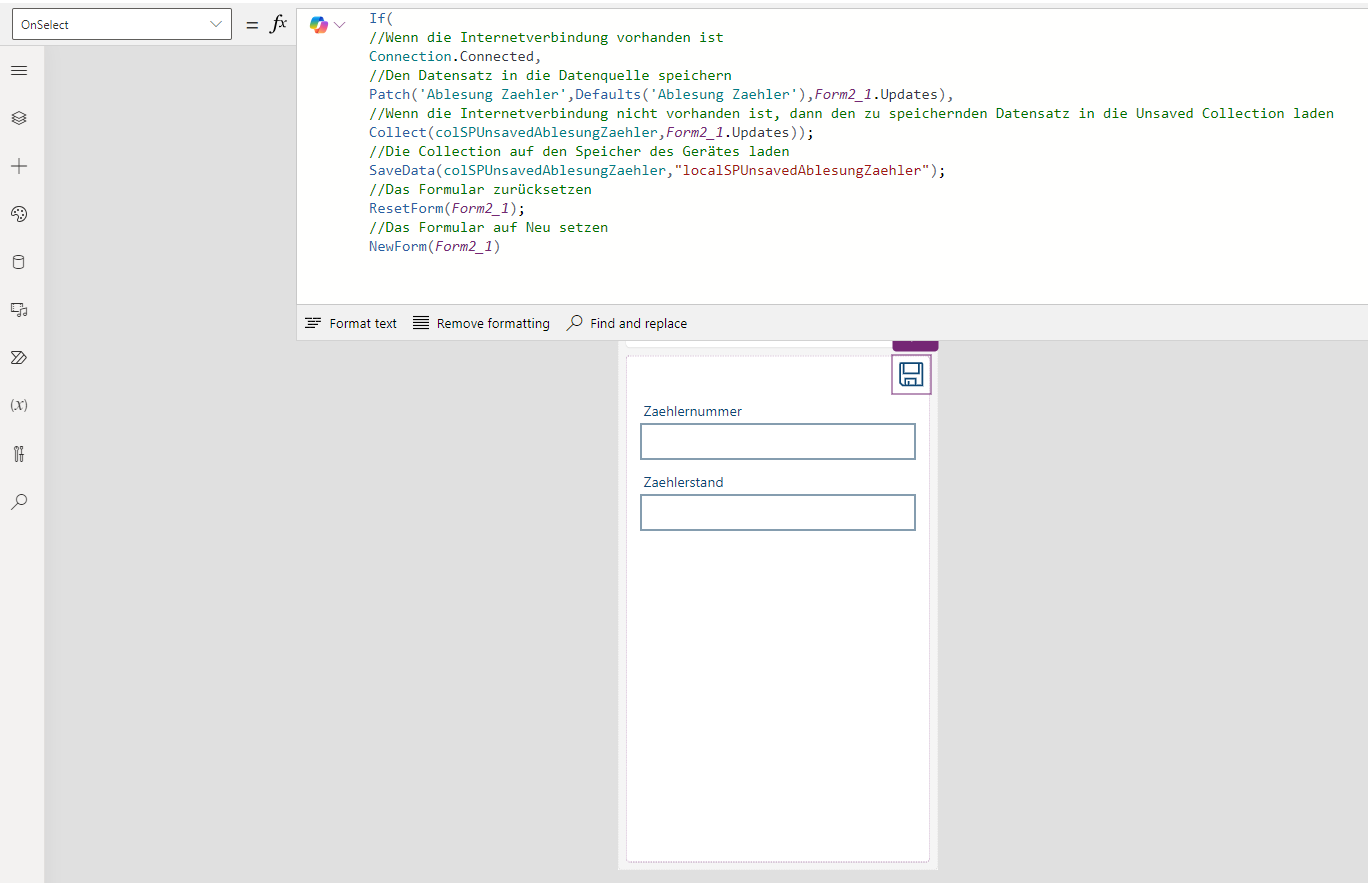
Auf dem Speichern-Symbol legen wir Folgendes fest:
If(
//Wenn die Internetverbindung vorhanden ist
Connection.Connected,
//dann den Datensatz in die Datenquelle speichern
Patch(‚Ablesung Zaehler‘,Defaults(‚Ablesung Zaehler‘),Form2_1.Updates),
//Wenn die Internetverbindung nicht vorhanden ist,
dann den zu speichernden Datensatz in die Unsaved Collection laden
Collect(colSPUnsavedAblesungZaehler,Form2_1.Updates));
//Die Collection auf den Speicher des Gerätes laden
SaveData(colSPUnsavedAblesungZaehler,“localSPUnsavedAblesungZaehler“);
//Das Formular zurücksetzen
ResetForm(Form2_1);
//Das Formular auf Neu setzen
NewForm(Form2_1)
Patch-Befehl

SharePoint_Canvasapp
Fazit
Die Offline-Funktionalität ist eine unglaublich nützliche Funktion von Power Apps. Sie ermöglicht es Benutzern, Daten zu sammeln und zu speichern, wenn keine Internetverbindung verfügbar ist, und synchronisiert diese Daten automatisch, sobald die Verbindung wieder hergestellt ist. Ob Sie Dataverse oder SharePoint als Datenquelle verwenden, hängt von Ihren spezifischen Anforderungen ab. Beide bieten robuste Lösungen für das Datenmanagement und die Offline-Funktionalität. Probieren Sie es aus und entdecken Sie, welche Option am besten zu Ihren Bedürfnissen passt!

